AWS Devops Engineer Pro 시험을 보았습니다.
이번에 AWS 데브옵스 엔지니어 프로페셔널 시험을 보고 합격하였습니다.
AWS Certified DevOps Engineer - Professional (이하 Devops Pro) 시험은 AWS의 여러 자격증 시험중 AWS의 환경을 운영하고 관리하며 Devops업무를 담당하는 시험입니다.

이전 포스트에서 설명한 것 처럼 Devops Pro 시험은 아래 단계의 SysOps/Developer Associate 시험보다 어렵고 요구하는 지식 역시 보다 전문적입니다. 실제로 제가 담당하는 업무와도 연관성이 있어서 공부하면서 실무에 엄청나게 도움이 되었습니다.
이번에는 간단하게 Devops Pro 시험공부후 합격한 후기를 공유할까 합니다.(이전 AWS Pro 시험 후기 와 많은 부분을 공유합니다.)
시험 후기
시험 장소
SRTC에서 보았습니다. 문정역의 SRTC가 강남 선정릉역으로 옴겼습니다. 사실 개인적으로는 이전 SRTC가 좀더 깔끔했던것 같은데새로 이전한 건물이 좀더 오래된 건물이라 그런 느낌이 들었나봅니다. 아무튼 시험을 보는데는 전혀 지장이 없고 오히려 아늑한 분위기에서 편안하게 시험을 봤습니다. 신분증과 제 명의의 신용카드를 ID로 제시하면(필수로 들고가야 합니다.) 간단한 확인과 함께 시험에 관한 전반적인 안내사항을 알려줍니다. 시험실에 입실하기 전 주머니 체크를 하는데 팔목도 걷고 발목도 걷는등 매우 꼼꼼히 체크합니다. 목걸이와 반지등의 악세사리도 반입 불가입니다. 단 결혼반지는 가능하다고 하여 번거롭게 결혼반지는 가지고 들어갈 수 있었습니다. 참고로 시험 대기실에선 전자기기 사용 금지기 때문에 태블릿 등으로 마지막 점검을 하려 한다면 주의가 필요합니다. 또한 코로나때문에 발열이나 기침이 있을땐 시험을 볼 수 없다.시험 환경
연필 두개와 여러장의 A4용지가 주어집니다. AWS Pro 시험과 달리 종이를 쓸 일은 별로 없었습니다. 운영에 관한 지식을 많이 물어보는 편이라 따로 계산이 필요한 문제가 없었기 때문입니다.시험 시간 및 문제들
180분동안 75문제를 풀어야 하는데, 한 문제당 2.4분 정도가 주어집니다. 시간 자체는 그렇게 모자란 편은 아니었지만 문제는 집중력입니다. 이번에도 쉴세없이 3시간(아래 언급할 추가시간을 합치면 3시간 30분)동안 집중하는건 쉬운일이 아니었습니다. 이전 AWS Pro 시험의 경험이 있었지만 여전히 75문제를 다 풀었을때는 좀 지치더군요. 다만 체감상 이전만큼 힘들지는 않았는데 문제 체감 난이도는 SA PRo시험보다 조금 더 쉬웠기 때문인 것 같습니다. 아무쪼록 시험을 준비할때 아래 언급할 연습문제 등에 꼭 시간체크를 해서 한번에 쉬지않고 180분동안 75문제를 푸는 경험을 해보는 것이 꼭 필요할 듯 싶습니다. 그리고 시간배분 역시 그리 시간이 모자라지 않으니 적당히 문제에 시간을 쓰고 여러번 읽어야 하는 문제는 과감히 스킵해서 맨 나중에 푸는 센스가 필요합니다.시험 범위
Devops 시험은 SA Pro 시험과 체감상 조금 달랐습니다. SA Pro 시험은 알고 있는 지식 범위내에서 아키텍쳐를 도출하며 필요한 상황에 적절한 방법으로 문제를 해결하는 방법을 테스트하는것이었다면, Devops Pro 시험은 “xxx을 하고싶을때 어떻게 하는가?” 에 관한것이라 지식의 범위가 훨신 많고 자세히 알아야 하며 외울게 많습니다. 꾸준히 AWS를 현업에서 사용한 경험이 도움이 많이 되었고 반대로 시험을 공부하면서 배운 것들을 현업에 적용시킬 여지도 많았습니다.
합격 팁
이번에도 시험을 준비후 한번에 합격하였는데 역시 이전과 마찬가지로 영어로 보았습니다. 영어로 시험을 본 이유는 이전과 같습니다. 번역이 매끄럽지 못하고 시험도 최신 유형의 반영이 늦기 때문입니다. 덤프등을 구해서 공부하는 방법도 한국어보다 오히려 영어가 더 편했습니다. 공부하면서 실력을 키우는것이 목표였던 만큼 저는 영어쪽이 훨신 더 도움이 되었습니다.
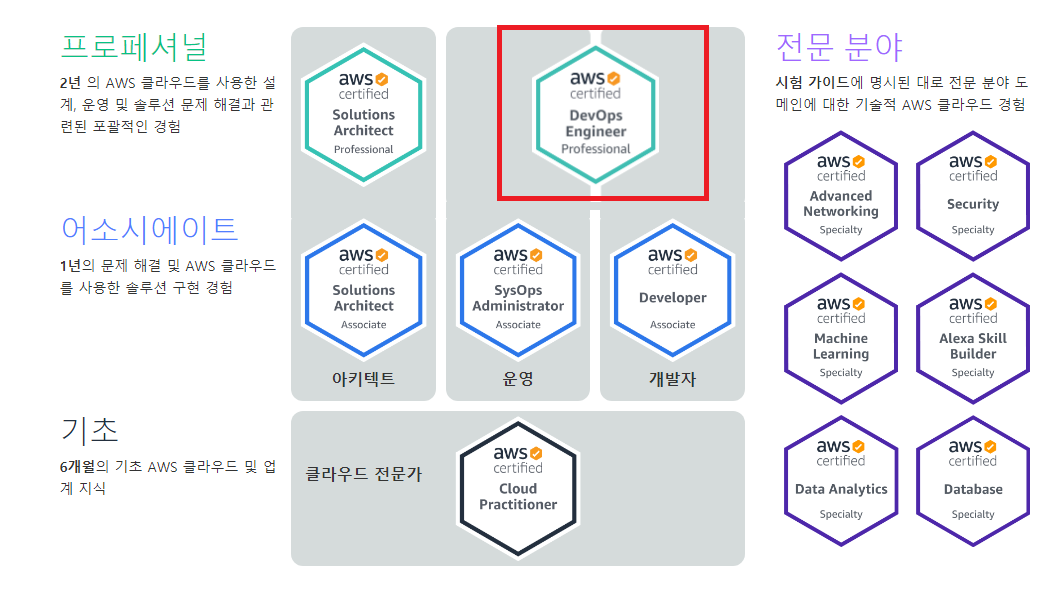
- Assoicate 시험을 먼저 보자
SA Pro시험과 달리 Devops Pro시험은 하위 자격증이 두개입니다. 하나는 SysOps고 하나는 Developer입니다. 이 둘 모두가 적절히 혼합되있는 만큼 이 두 자격증을 먼저 취득하신다면 시험 공부에 절대적으로 많은 도움이 될 것입니다. 절벽을 오르는것 보다 작은 계단을 오르는게 쉬운것처럼 하나하나 단계를 밟아나가는 편이 훨신 편할태니까요. 언급한 두 자격증 역시 AWS를 공부한다면 정말 좋은 이정표가 되는 자격증입니다. 거기다 시험 방식 및 출제 경향에 익숙해질 수 있는 점도 있습니다.